はじめに
たくさんのオブジェクトの中からいくつかを選ぶ,という操作はゲームやアプリ開発では基本中の基本です.またアプリやゲームのユーザーが思い思いの操作を行う際の快適性にも直結します.
今回はシーン上のオブジェクトを選択するスクリプトについて解説します.1つのオブジェクトを選んで処理を行うことから複数オブジェクトの選択まで自在に行えるようになります.
基本を知りたい方からご自身の作品の操作性を高めたい方まで,ぜひ参考にしてみてください!
オブジェクトを選択する基本スクリプト
選択するオブジェクトの用意
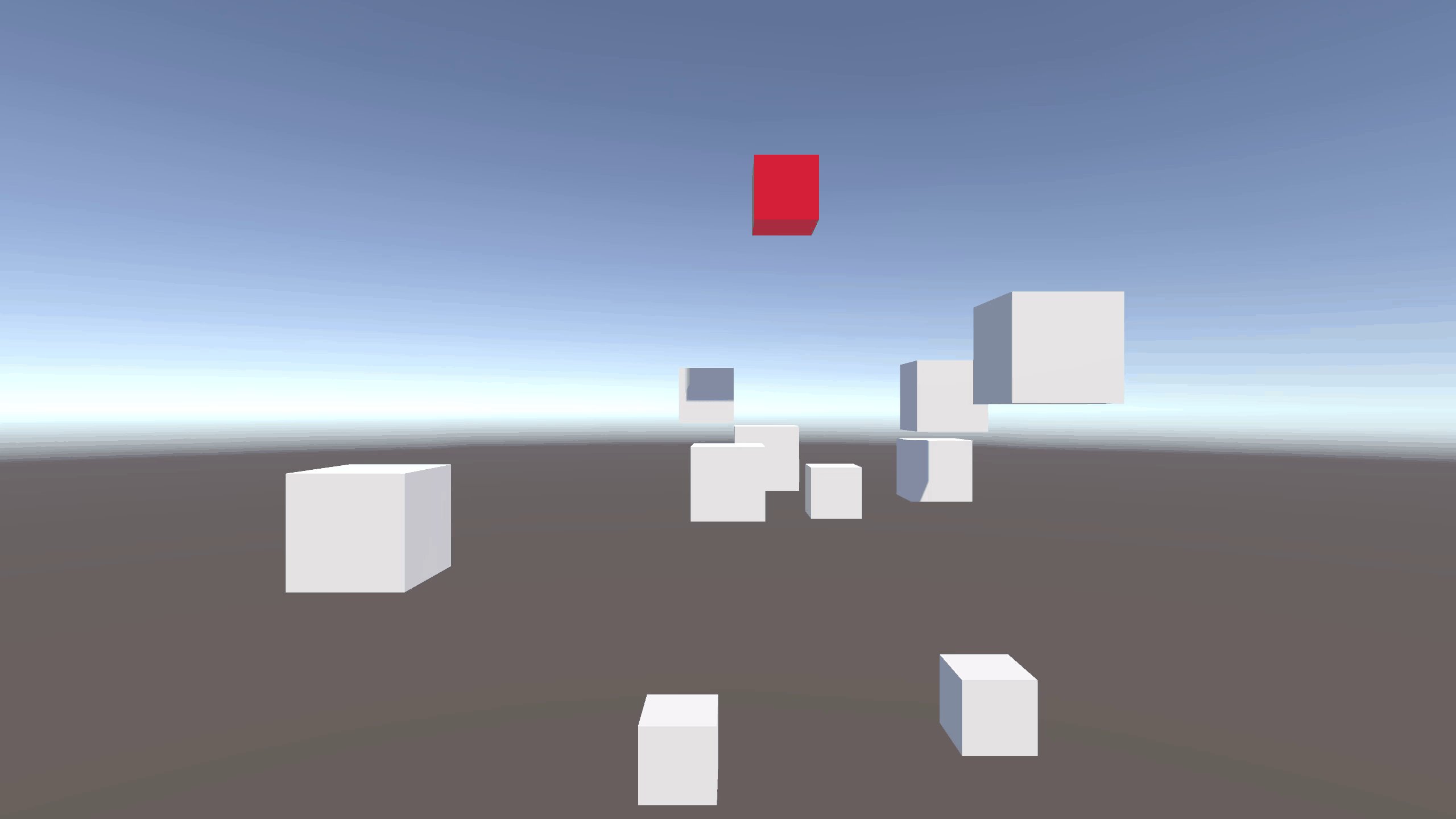
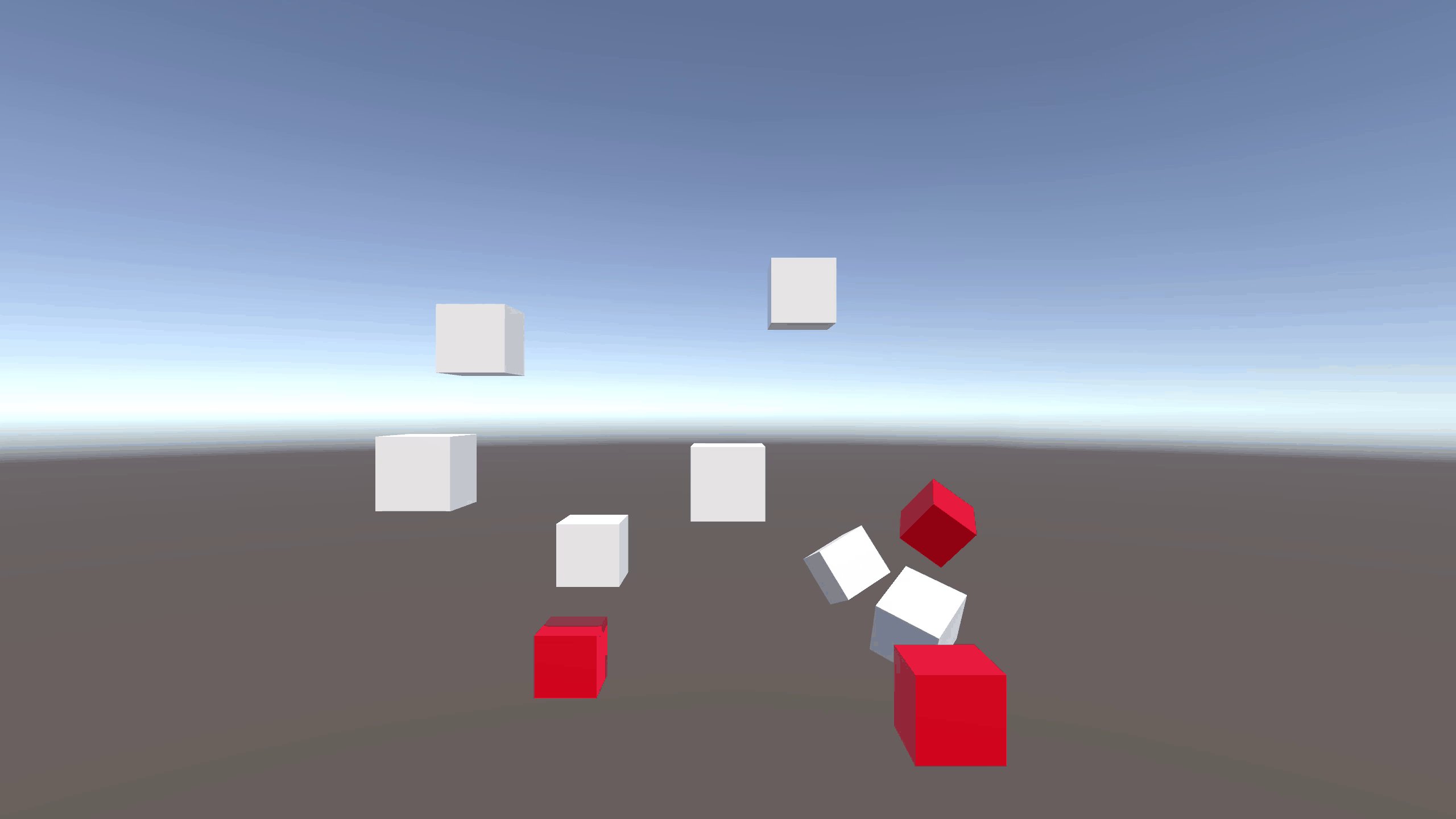
選択する対象となるオブジェクトを用意します.オブジェクトの追加やプレハブを用いて,適当な数のオブジェクトをシーンに用意してください.
以下の記事を参考にすると,再生時に指定した数のプレハブをランダムに配置することができます.

選択スクリプトの作製
シーンに空のゲームオブジェクトを配置し,スクリプトを作成してアタッチします.すでにゲームオブジェクトがある場合は追加でアタッチしても構いません.
スクリプトは以下の通りです.
public class selectObject : MonoBehaviour
{
private GameObject selectedObject;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
if (selectedObject != null)
{
selectedObject.GetComponent<Renderer>().material.color = Color.white;
}
selectedObject = hit.collider.gameObject;
selectedObject.GetComponent<Renderer>().material.color = Color.red;
}
}
}
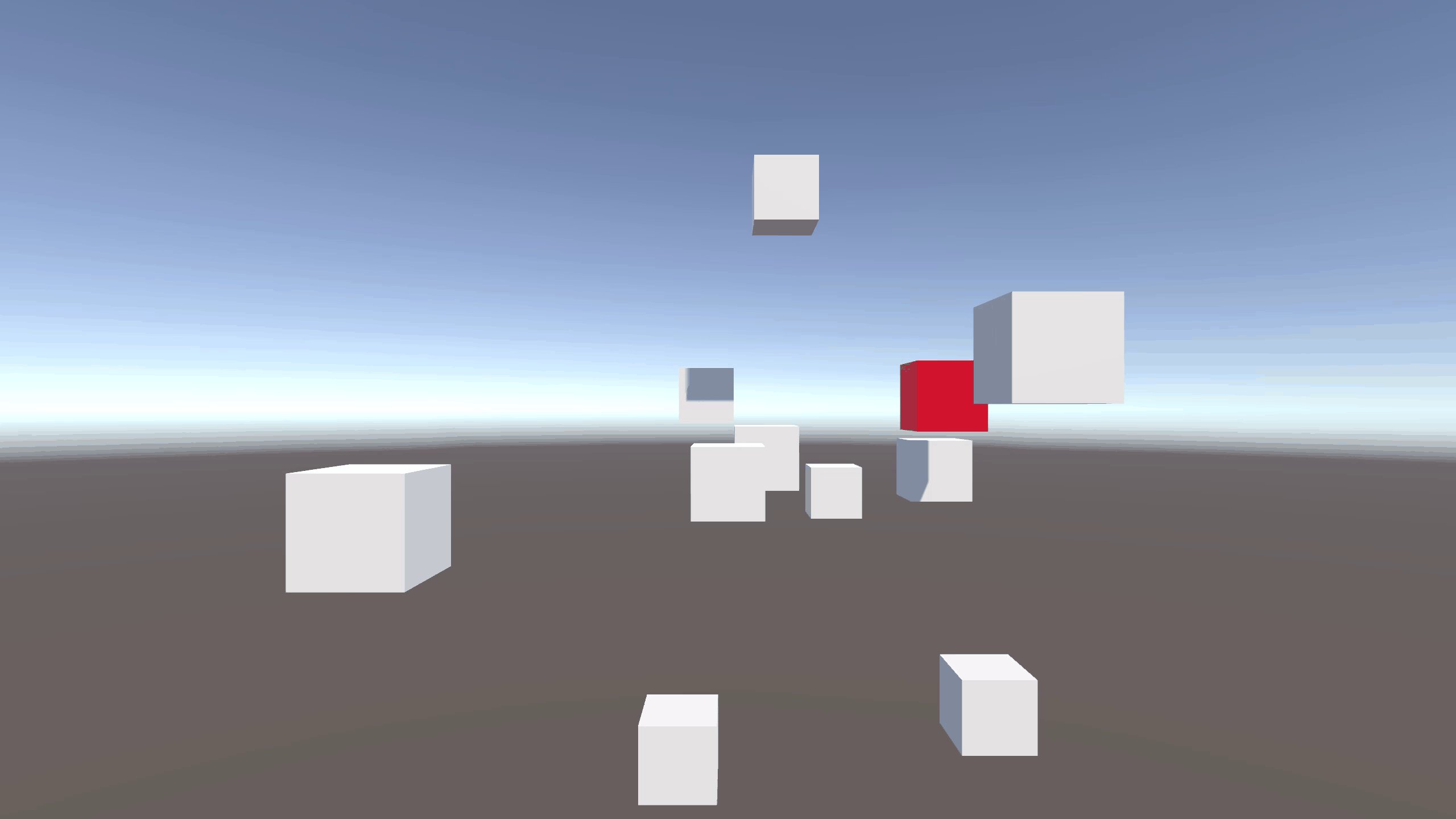
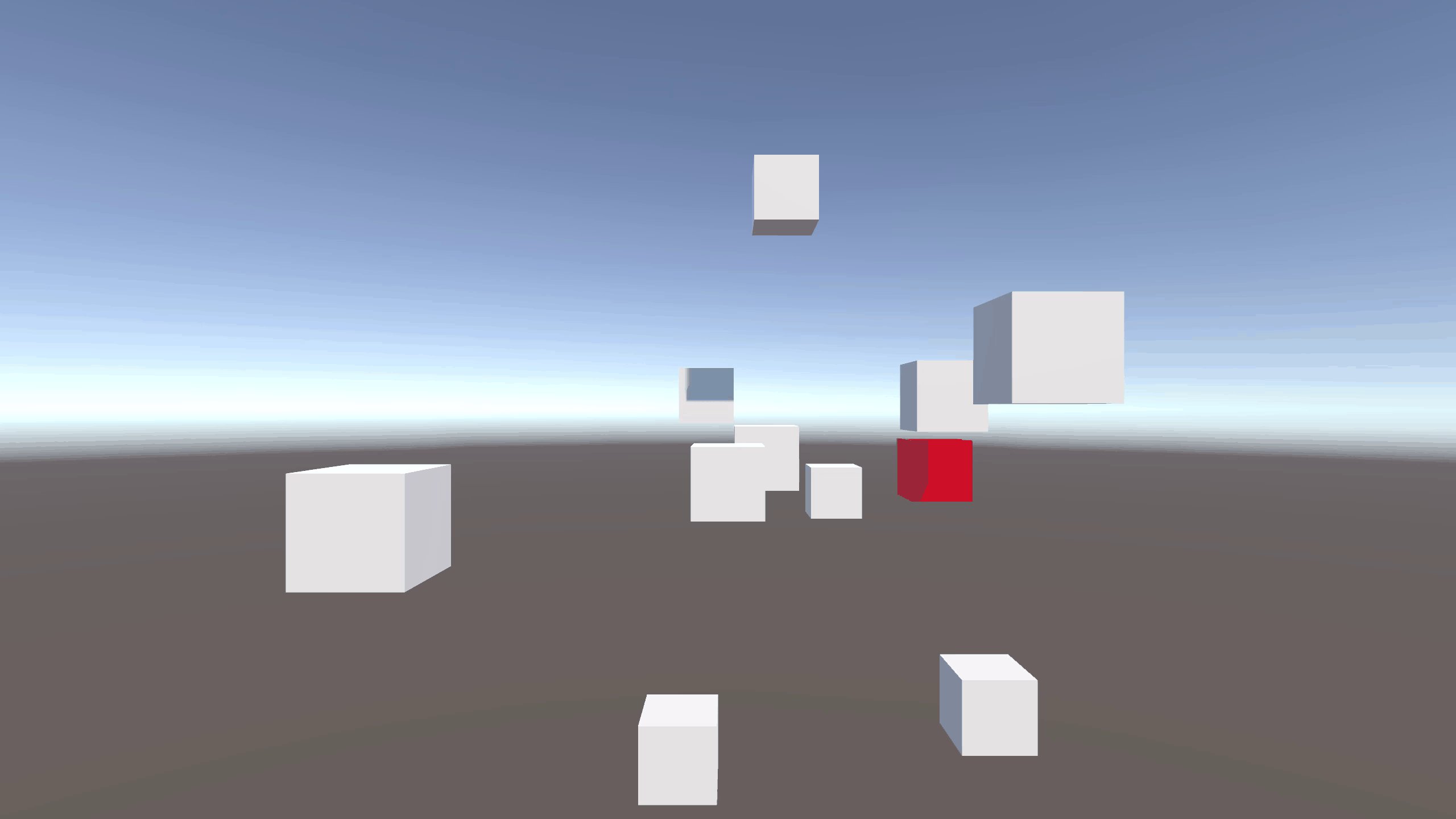
}再生ボタンをクリックし,用意したオブジェクトに触れてみてください.触ったオブジェクトの色が赤に変わります.オブジェクトの選択と選択状態の表示に成功しました!

選択スクリプトの解説
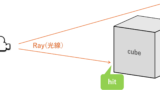
マウスの左クリックを検出すると,RayCastを用いてクリックしたオブジェクトを取得します.
RayCastに関しては以下の記事で詳しく解説しています.

ここでは取得したオブジェクトの色を変更する処理を行うことで選択状態を可視化しています.次のオブジェクトを選択すると,元の色に戻す処理も行っています.
【応用】上限付きの複数選択をする
それでは応用編に行きましょう.
何かを選択する際,まとめていくつかのオブジェクトを選びたい場面は多いと思います.ここでは複数のオブジェクトを選択するスクリプトを考えてみましょう.
またゆくゆくのアプリやゲーム開発での利用時に処理が重くなりすぎないよう,複数選択の個数に上限を設けてみます.必要のない方は個数上限をなくしても問題ありません.

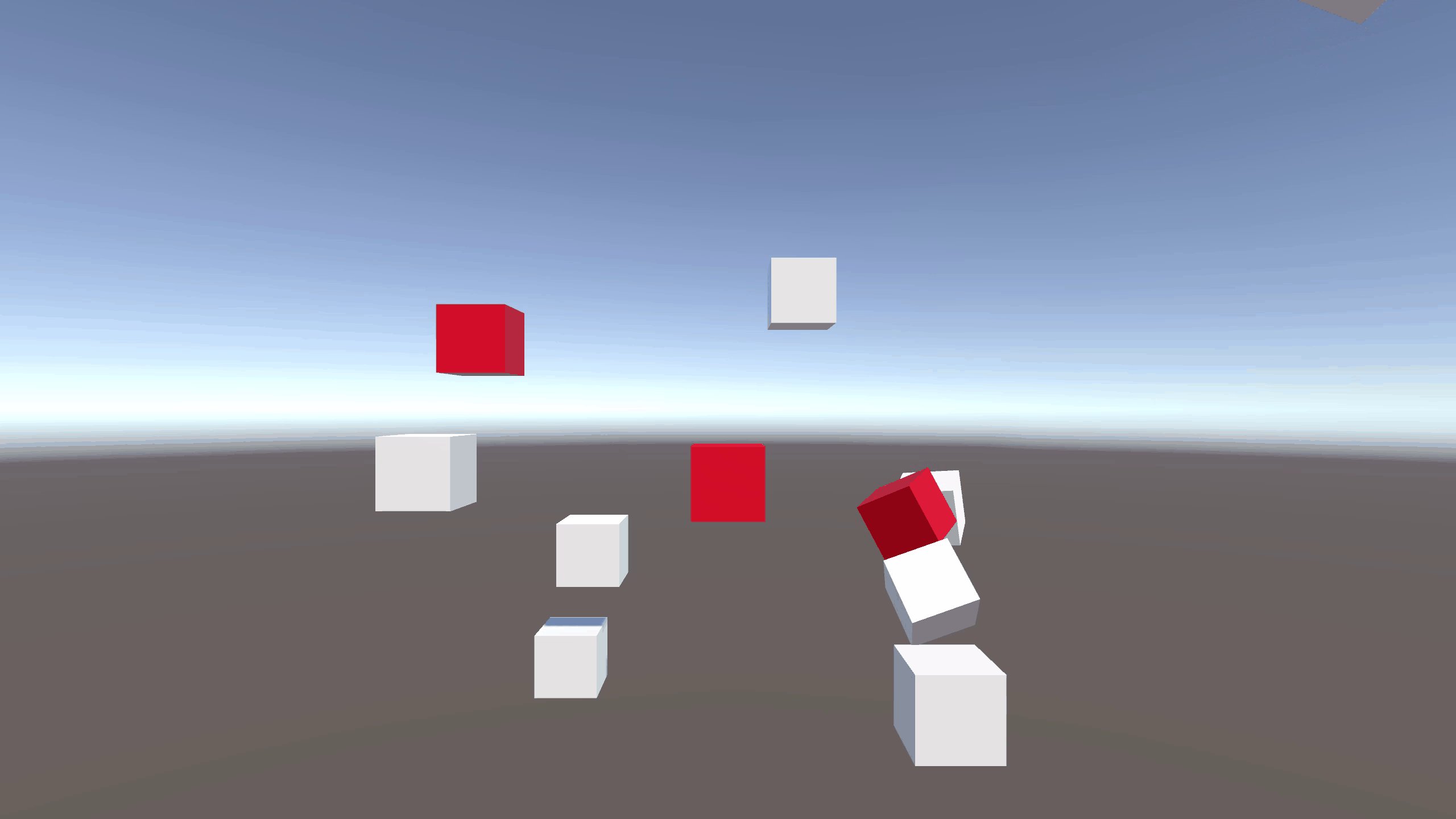
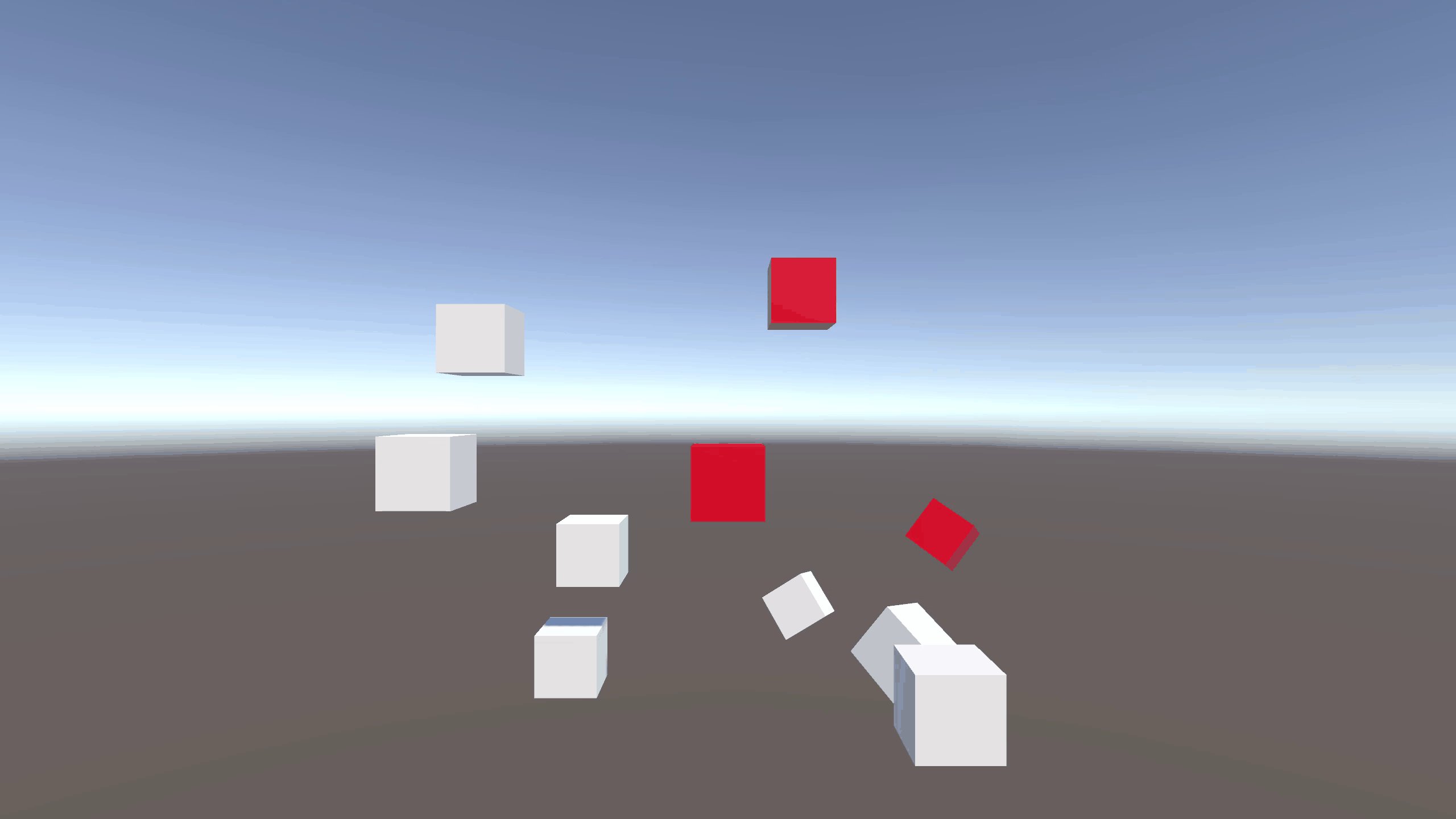
選択したオブジェクトをリストに格納していきます.リストの個数が上限値を超えると,最初に選択したものから順に消去するという処理を行います.これを先の選択スクリプトに組み合わせると以下のようになります.
public class multiSelect : MonoBehaviour
{
public int selectionLimit = 5;
private List<GameObject> selectedObjects = new List<GameObject>();
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
GameObject obj = hit.collider.gameObject;
if (selectedObjects.Contains(obj))
{
obj.GetComponent<Renderer>().material.color = Color.white;
selectedObjects.Remove(obj);
}
else if(selectedObjects.Count < selectionLimit)
{
obj.GetComponent<Renderer>().material.color = Color.red;
selectedObjects.Add(obj);
}
else
{
GameObject oldest = selectedObjects[0];
oldest.GetComponent<Renderer>().material.color = Color.white;
selectedObjects.RemoveAt(0);
obj.GetComponent<Renderer>().material.color = Color.red;
selectedObjects.Add(obj);
}
}
}
}
}実際のアプリやゲームでは他の操作時のマウスクリックと区別した方がよいかもしれません.shift + 左クリックで実装している場合が多いように感じます.
選択したオブジェクトをまとめて移動や消去をできるようにすると,作品の操作性が大きく向上するかもしれませんね!